帮助:页面编辑与修改
丨前言
本页面主要介绍页面的编辑和修改方式,强烈建议您在PC端完成页面的创建、编辑或修改。
丨导航栏编辑
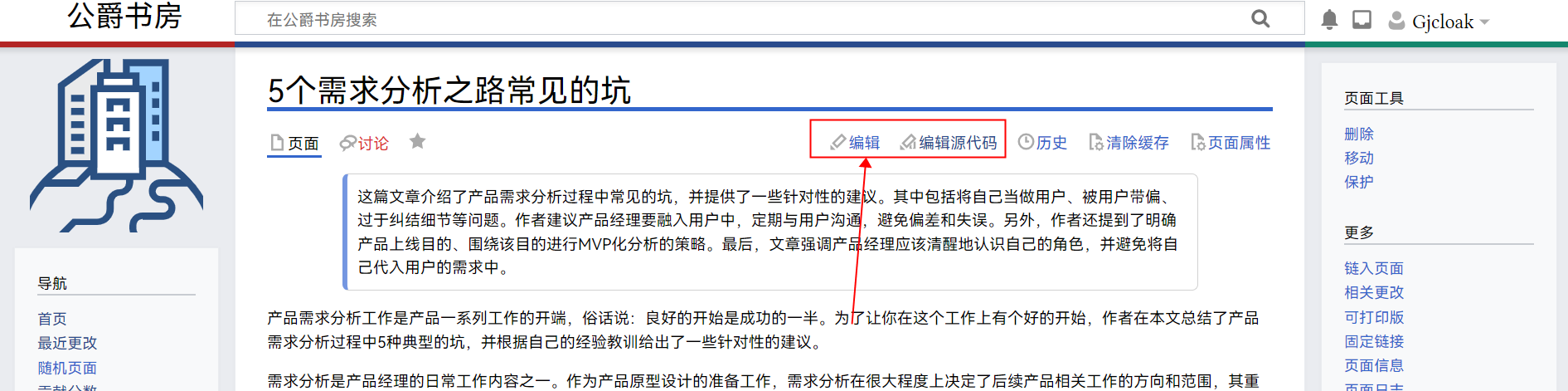
打开你想要修改或编辑的页面,然后在页面右上角,可以看到有【编辑】和【源代码编辑】

你可以分别点击这两个按钮来试验下他们有什么编辑上的区别。 【编辑】按钮点击后会进入【可视化编辑器】,基于现有的页面样式让你编辑,你只需要点击你想编辑的部分,然后像编辑word一样进行编辑就好,它对于没有编辑wiki基础的创作者来说相对更友好,可以直接用【可视化编辑器】来编辑图文攻略、填充图鉴等等,比较方便。
【编辑源代码】点击后会进入【源代码编辑器】,它可以支持你通过代码的方式对你的整个页面进行编辑,支持html、JS、css等元素,需要有一定的前端开发基础。
丨快捷键编辑
如果你想使用【可视化编辑器】,可在待编辑页面中直接使用alt+shift+v进入编辑模式。 如果你想使用【源代码编辑器】,可在待编辑页面中直接使用alt+shift+e进入编辑模式。